外部リンク横に自動でアイコンを付けてくれる「External Links」プラグインを導入してので紹介します。
同じ機能で「WP External Links」があります。
こちらは設定項目が多岐にわたりより細やかな設定が可能です。
今回はアイコンを自動に付けるのと外部リンクを開くときに別ウィンドウで開く設定を自動で行うが目的ですので設定がシンプルな「External Links」プラグインを導入しました。

導入すると

後ろに小さなアイコンが付きます。
ちょとカッコいい感じです。
目次 External Links設定Apply GloballyApply to Text WidgetsTreat Subdomains as LocalAuto Convert Text UrlsAdd No FollowAdd IconsOpen in New WindowsExclude HTML Code BlocksDomains to Exclude
External Links
おもに3つ設定を自動でしてくれます。
- 外部リンクにアイコンを表示。
- 外部リンクを開くときに別ウィンドウで開く。
- 外部リンクに自動的に「rel=”nofollow”」タグを付与する。
設定
「プラグイン」→「新規追加」→「External Links」検索→「いますぐインストール」→「有効化」
ダッシュボードの設定からExternal Linksを開く。

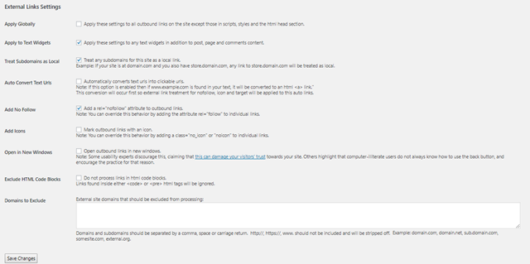
シンプルな設定画面です。
Apply Globally
サイト上の外部リンクすべてに設定が反映されます。
SNSのボタンなどのもアイコンが付きますので外しました。
Apply to Text Widgets
テキストウェジットに設定が反映されます。
ウェジットにリンクを使っているとアイコンが付きますので外しました。
Treat Subdomains as Local
内部リンクでもアイコンが付きます。
好みの問題ですが外しました。
Auto Convert Text Urls
リンクを付けないでURLなどをテキストで入力してた時にリンクに変換してくれます。
必要がないので外しました。
Add No Follow
外部リンクに「rel=”nofollow”」の設定をできます。
意見が別れるところですがチェックを外しました。
リンク先をクロールの評価対象から除外する為ですが評価の対象にしてほしくないサイトにリンクを貼ることはありませんので外しました。。
Add Icons
外部リンクがされている文字の横にアイコンを表示できます。
今回の目的ですのでチェックを入れます。
Open in New Windows
外部リンクを開くときに別ウィンドウで開きます。
wordpressでは手動でチェックを入れるところを自動化してくれます。
これも便利ですのでチェックを入れます。
Exclude HTML Code Blocks
HTMLコードブロックを除外。
ブロックが必要なHTMLコードを書く事はないのでデフォルトままチェックをは外しました。
Domains to Exclude
除外したいサイトドメインを入力します。
特に無いので空欄。
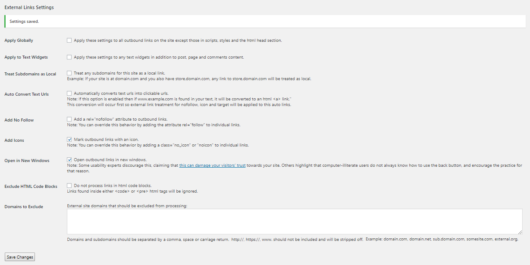
最後に「Save Changes」をクリックして設定保存。

最終的に2カ所チェックの設定としました。
ちょっとの事でカッコいいサイトになります。


![clip_image001[7] clip_image001[7]](https://moco-communication.com/wp-content/uploads/2017/09/clip_image0017_thumb-1.png)



コメント