そろそろ、このサイトの画像もWebPに対応しようともともと使っているプラグインのEWWW Image Optimizerで設定して一括最適化をしてもなぜかWebPにならない。
どうも過去にアップした画像がWebPになっていないようです。
EWWW Image Optimizer設定上は緑のWebPを表示していので手順は間違っていない。
動作環境はWordPress 5.2.4 (Simplicity2 バージョン: 2.7.9)
ほんとうにWebPになっていないのか?

メディアライブラリを見るとWebPになっていない!

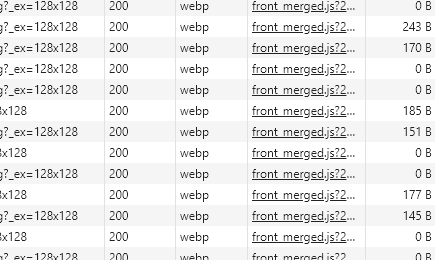
しかし、ChromeでF12キー・Network・ImgのType欄で確認するとWebPで表示しているように見えます。

個別に再最適化をクリックするとメディアライブラリの表示でもWebPになります。

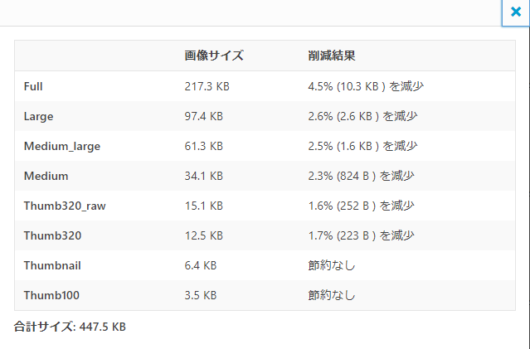
ただし、再最適化して表示がWebPになっても詳細はサイズに変化がありません。
疑問が残ります。
EWWW Image OptimizerでWebP化する以前に最適化されているものは個別に再最適化しないとWebPにならないのか?
ChromeのF12キーで見る限りWebPで表示しているように見えるのでメディアライブラリの表示のバグなのか?
なお新たにアップした画像は自動的にWebPに変換しています。

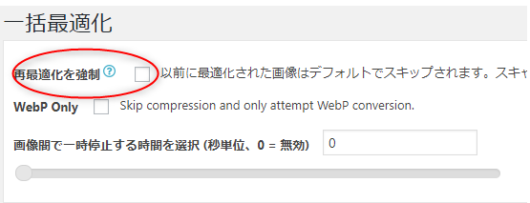
一括最適化する時に「再最適化を強制」にチェックを入れていなかった為に過去に最適化された画像はWebP変換されていないのかもしれませんが再最適化をすると画質が落ちるような気もします。
スマホでchromeとsafariでチェックしても体感的にはWebPでなくても最適化されていれば差は感じられません。
PageSpeed Insightsでチェックしても個別に再最適化したあともスピードはあまり変わりません。
一旦は過去にアップした画像は「再最適化を強制」しないでそのまま様子をみます。
同じ疑問の方の情報を再度探してみます。




コメント
こんにちは、突然申し訳ありません。
私も「EWWW Image Optimizer」で管理者様と同じことを行い緑色にWebPが行えOKの状態ですが、 一括最適化が上手く機能しません。
一括最適化は新しい画像をアップロードすればWebPになるためまさに同じ状況です。この記事にある「再最適化を強制」のチックボタンを押しても反応薄です。
最適化画像が1個しか検出されません。。。画像自体は12,000個くらいあるため自力では無理です。その後管理者様はどうやって「WebP化」されましたか?
どうぞよろしくお願い致します。私はPageSpeed Insightsで14だったため絶望していいます。
記事UP後もいろいろ調べてみましたが以前に最適化された画像をWebP化する方法は見つかっておりません。
サイズや表示スピードに差が感じられないので現状はWebP化を諦めた状態です。
個人的な見解ですがChromeデベロッパーツール(F12)で見る限りWebPになっているように見えるので
「EWWW Image Optimizer」の表示バクの可能性が高いと思っております。
お役に立てずに申し訳ありません。