ちょっと撮った写真をwordpressのブログに上げたい時にインスタグラム経由が簡単です。
iPhoneで写真を撮ってwordpressにあげる時はdorpboxで写真共有してメディアにあげて追加しますがめんどくさいです。
プラグインを使い連携する方法もありますが手動で簡単に出来ます。
インスタグラムの写真を引用する時にも使えて便利です。
こんな感じで埋め込みます。
先ずはPCでhttps://www.instagram.com/インスタグラムへアクセスします。
ブログに載せたい写真を表示して

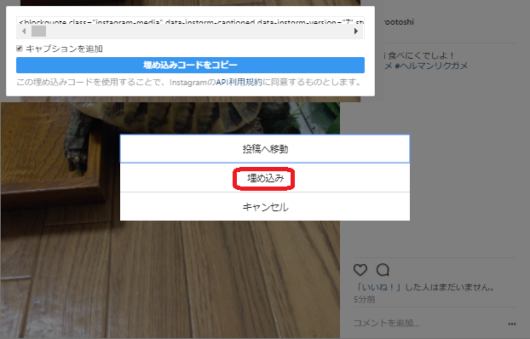
埋め込みたい写真の「・・・」をクリック

「埋め込み」が表示されるのでクリック

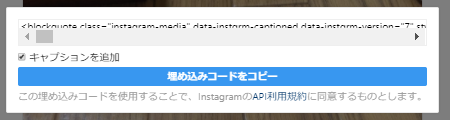
「埋め込みコードをコピー」クリックして
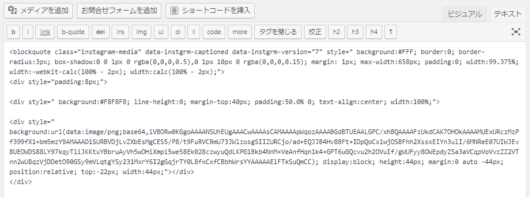
WordPressの投稿ページのテキストエディタに貼り付ければOK

出来上がり!簡単です。
スマホでは画面が圧縮されるので表示される大きさは変わりませんがPCやipadでは画像がちょっと大きいです
サイスを変更するには貼り付けるコードの赤字の所を変更します。
<blockquote class=”instagram-media” data-instgrm-captioned data-instgrm-version=”7″ style=” background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-
width:658px→width:300pxなど数字を小さくする
width:300px
デフォルトでは大きいので300がちょうどいいです。
ブログを作り始めての人のも簡単です。



コメント