デフォルトの引用文を使用する ”引用”<blockquote>がカッコ良くない。

Twenty Sixteen: スタイルシートのデフォルトなのかさすがに寂しいです。
(style.css)を編集しましが何故か反映さませんでした。
久しぶり初心者病を発病しました。
導入済みのプラグインの競合か?導入当初によくわからずに手を加えたstyle.cssの問題か?
style.cssの中身に既には<blockquote>が65カ所も記載がありお手上げ状態。
結局、プラグインに頼ることにしました。
導入したプラグインは「wp blockquote shortcode」です。
同じくCSSの編集が上手く行かない方や自身の備忘録として投稿します。
「wp blockquote shortcode」

「プラグイン」→「新規追加」→「wp blockquote shortcode」検索→「いますぐインストール」→「有効化」
設定
ブックマークレットを使い引用と同時に出典URLが記載されます。
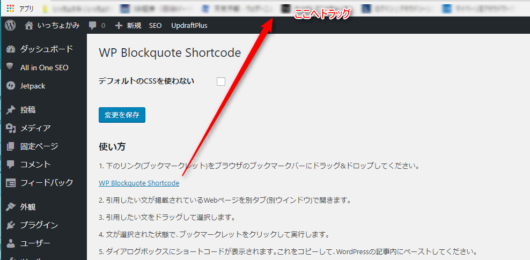
「設定」→「WP Blockquote」

「WP Blockquote Shortcode」をブックマークバーにドラッグ&ドロップして登録します。
CSSを独自にカスタマイズする場合は「デフォルトのCSSを使わない」にチェックを入れてください。
今回、CSSの修正が上手く行かずにプラグインを使いましたのでデフォルトのCSSを使いました。
使い方
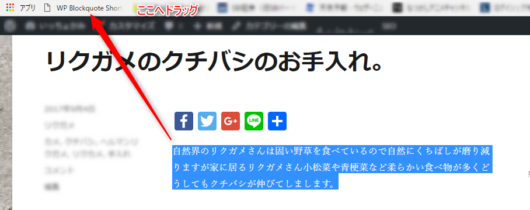
別のウィンドウで引用したいサイトを開き引用したい分を選択します。
例として自身のサイトを引用してみました。

登録したブックマークバーの「WP Blockquote Shortcode」の所のドラッグします。

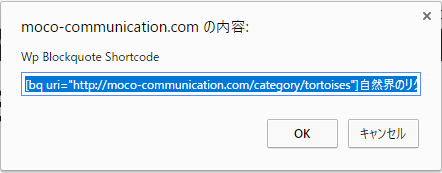
ダイアログボックスが表示され、そこに作成されたショートコードが生成されます。
これをコピーし投稿記事のテキストエディタで貼り付けるだけです。
[bq uri=”https://moco-communication.com//category/tortoises”]自然界のリクガメさんは固い野草を食べているので自然にくちばしが磨り減りますが家に居るリクガメさん小松菜や青梗菜など柔らかい食べ物が多くどうしてもクチバシが伸びてしまします。[/bq]
出典も同時に記載できて便利です。
参考にしてください。




コメント
初めまして。WP Blockquote Shortcodeの開発者のe-JOINT.jpと申します。当プラグインをご紹介いただきありがとうございます。
お礼を申し上げたくコメントさせていただきました。
不具合やご要望などありましたら、いつでもご連絡ください。
今後も、貴ブログを楽しみに拝見させていただきます^^