アメーバブログでiPhoneやandroidのスマホアプリを紹介したい時ありませんか?
面白いアプリや普段使っている便利なアプリなど

ブログでこんな感じでクリックするだけでアプリのページへ飛ぶリンクがあるの見かけた事ありませんか?
このブログはwordpressで作っているのでいろいろなプラグインがあり簡単に出来ますがアメーバブログでも簡単にできます。
この方法をアメブロで紹介しないのは私のアメブロはカテゴリーが「グルメ」で突然、アプリの話ではちょっと変なのでこちらで紹介します。
もちろんwordpressでもプラグインを使わないで簡単にできます。
この作業はスマホではなくパソコンからとなります。
アプリサーチ
アプリサーチと言うサイトで紹介したいアプリのリンクを簡単に作ってくれる大変ありがたいサイトがあります。
アメーバブログで「DELISH KITCHEN」を例に紹介します。
もちろん他のアプリでも同じです。
リンクを作る
アプリサーチのサイト行きます。

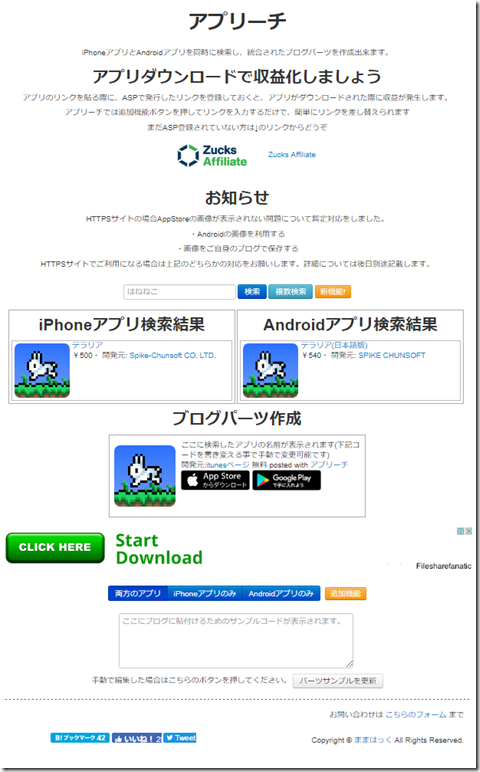
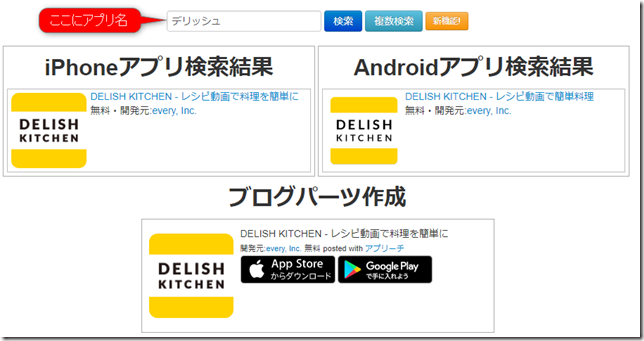
この様なページが開きます。
検索窓に紹介したいアプリ名を入れて検索ボタンを押すとブログパーツが作られます。
複数検索を押すと類似アプリが出ます。
例ではiPhone(AppStore)とアンドロイド(GooglePlya)両方でてますがどちらか1つにもできます。
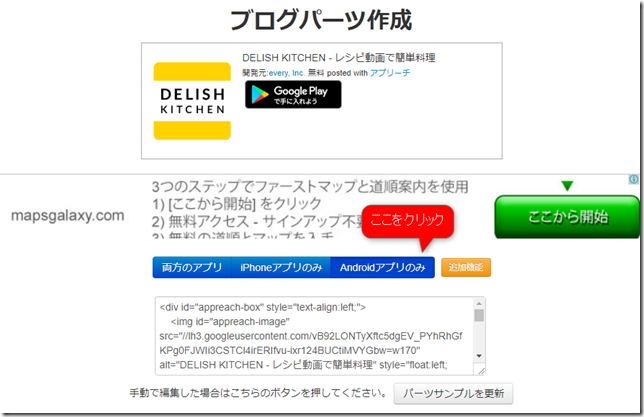
「両方のアプリ」「iPhoneアプリのみ」「Androidアプリのみ」が選択できます。
「Androidアプリのみ」をクリックすると上のブログパーツが(GooglePlya)のみ表示されます。
Androidアプリしかない時、またはiPhoneアプリしかない時にクリックしてください。
「追加機能」はアプリアフリエイトをしている方様ですのでここでは省略します。
ブログパーツをコピー
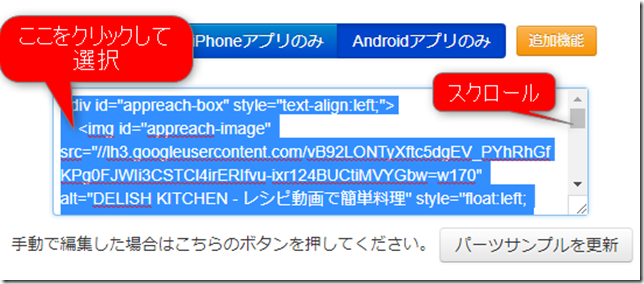
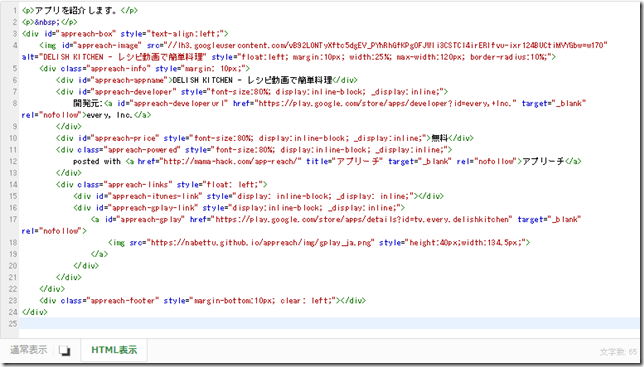
 div id・・・と書いてある窓をクリックしすべて選択し右クリックでコピーします。
div id・・・と書いてある窓をクリックしすべて選択し右クリックでコピーします。
クリックするとすべて反転して選択されているともいますがスクロールしてすべて選択しているか確認してください。
このページでの作業はここまでです。
アメーバーブログ
記事を書く
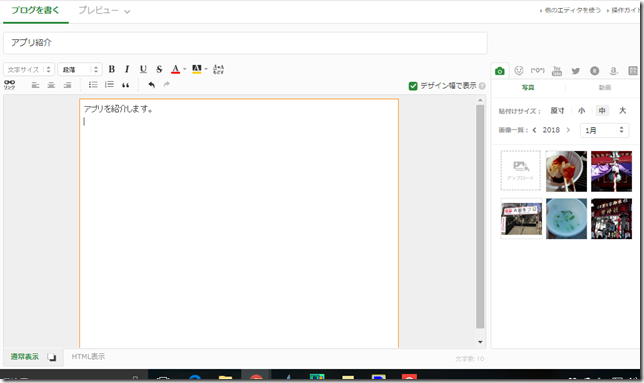
パソコンでアメーバブログの記事を書きます。
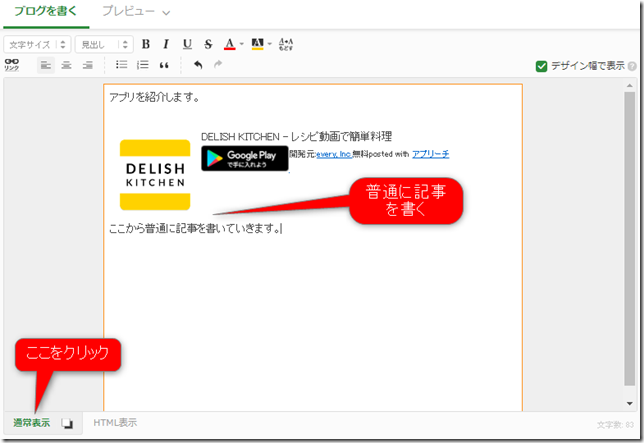
普通に記事を書いていきます。
ここでは本文に「アプリ紹介します。」と書いた後に先ほどのアプリのパーツを貼り付けます。
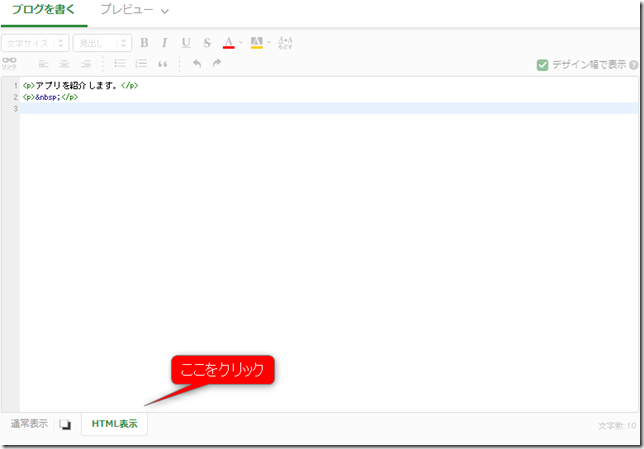
HTML表示
下にあるタブでHTML表示をクリックします。
すると上の記事のところに見慣れない文字追加されてますが気にしないでください。
簡単に説明すると
通常表示で書くと自動的に記号が付つきます、2行目の<p> </p>は通常表示で改行した時に自動で付きます。
改行していなければ<p> </p>はありません。
パーツを貼り付け
3行目のところにアプリサーチでコピーしたdiv id・・・を右クリックで貼り付けます。
なんだかいっぱい文字が並んでいますが中身を理解する必要はありません。
通常表示に戻すとアプリサーチのブログパーツが張り付いています。
あとはまた普通に記事を書いて行くだけです。
作業は完了です。
スマホでは
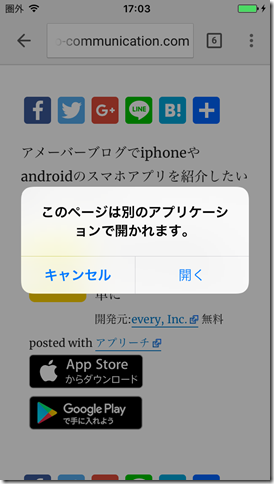
スマホでこのページのアプリをクリックすると
アプリのダウンロードページへ飛びます。
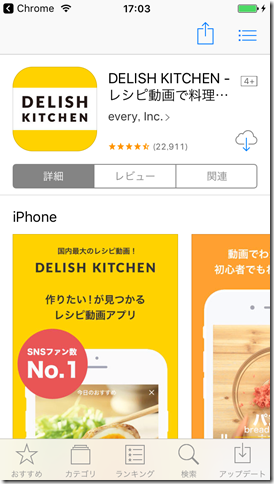
開くと紹介したいアプリのページがダイレクトに開きます。
面白いアプリなどを見つけた時にアプリ名ではなくクリックで飛ぶと間違いなく紹介できます。
ちょっとアメブロが進化しますよ!















コメント